Bedre bildehåndtering for redaktører i Episerver
I løpet av de to siste årene har det kommet flere forbedringer som gjør det enklere for redaktører å jobbe med bilder i Episerver CMS.
Ukentlige oppdateringer
De siste årene har Episerver kommet med ukentlige oppdateringer, som inkluderer både feilrettinger og ny funksjonalitet. Forbedringene for bilder har kommet gradvis over tid. Ulike kunder har forskjellige ønsker når det gjelder oppgraderingsfrekvens. For noen blir det noen små nyheter hver uke eller måned, mens andre tar større byks og får et år eller to med nyheter på en gang. Generelt vil jeg anbefale å ikke vente mer enn seks måneder mellom hver oppgradering.
Jeg vil i dette innlegget beskrive de viktigste endringene for bildebruk i kronologisk rekkefølge. Det har også vært noen feilrettinger i samme periode, men de hopper jeg over.
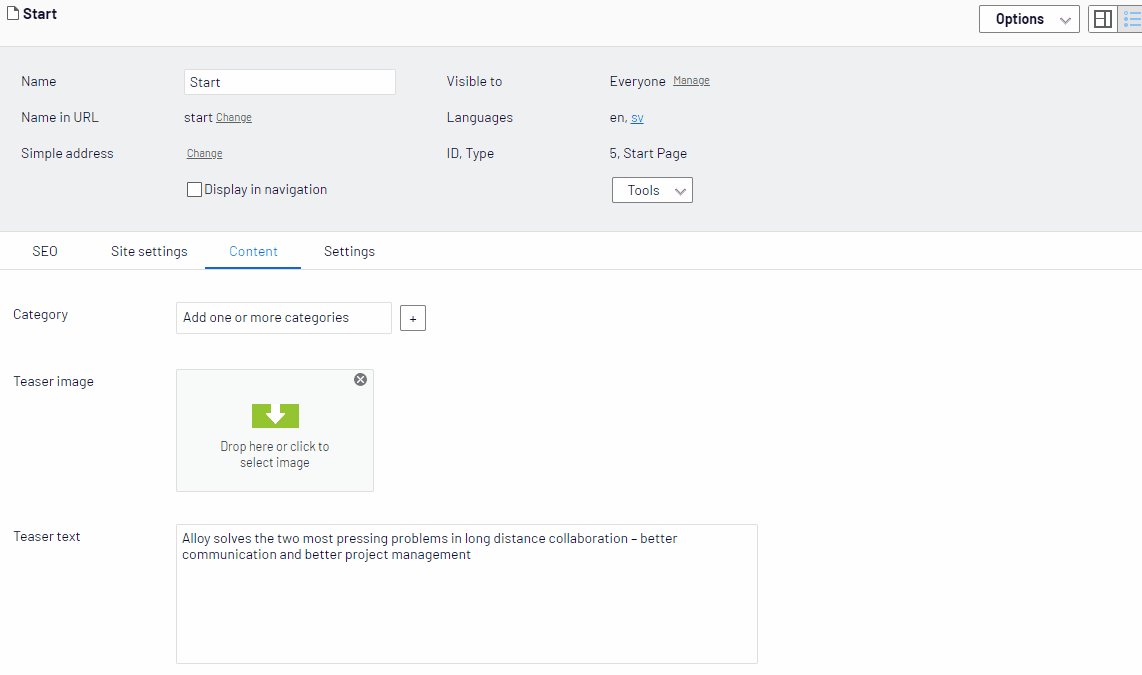
Alle skjermbildene jeg bruker er fra siste versjon av Episerver, og de vil derfor ikke nødvendigvis være tidsriktige for hver oppdatering. F.eks. vil du se forhåndsvisningen i første punkt, selv om den ikke ble lansert før noen måneder senere.
05.11.2018 - Opplasting i dialogen for å velge bilde
Release: Update 239
Versjon: EPiServer.CMS.UI 11.12.0
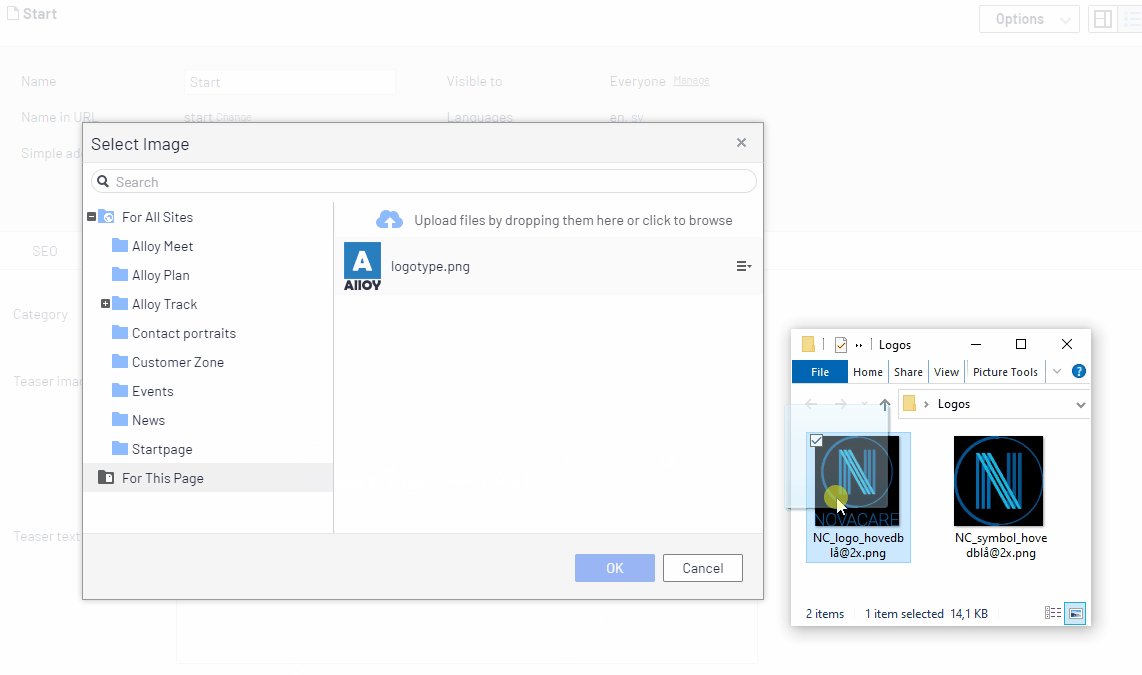
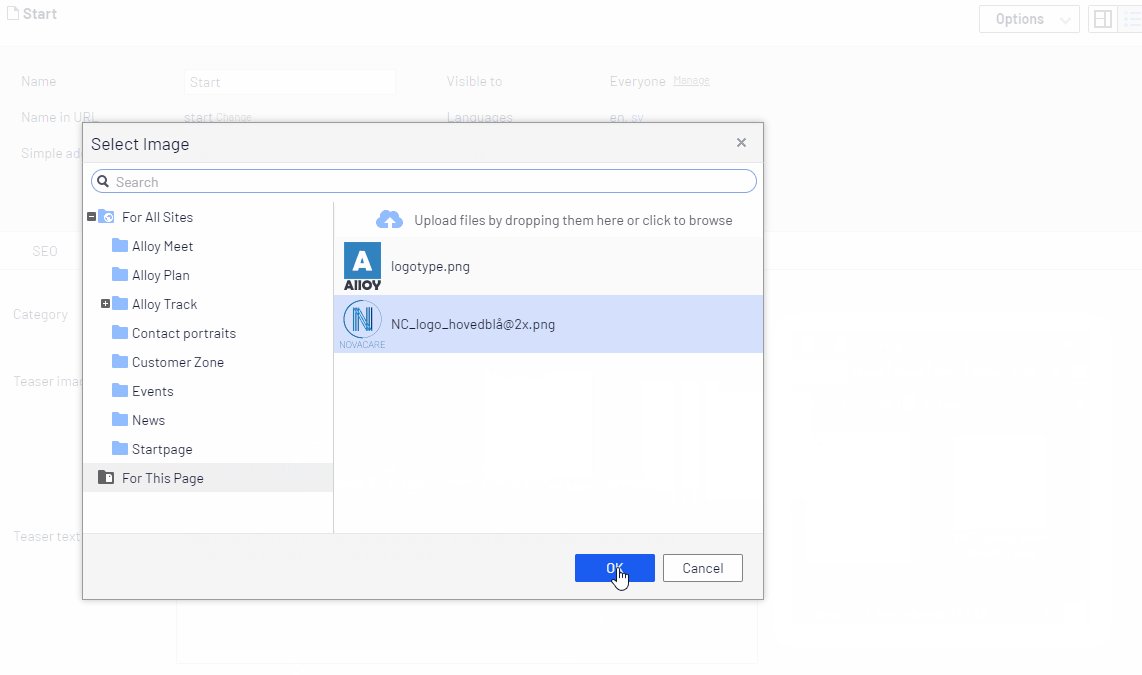
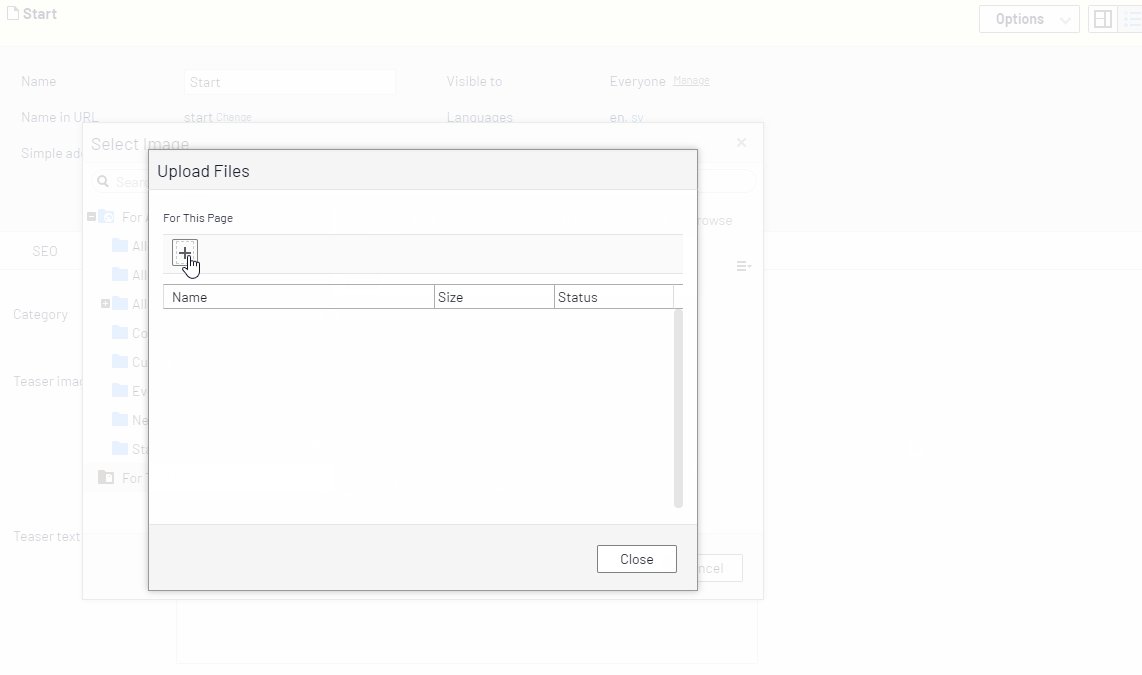
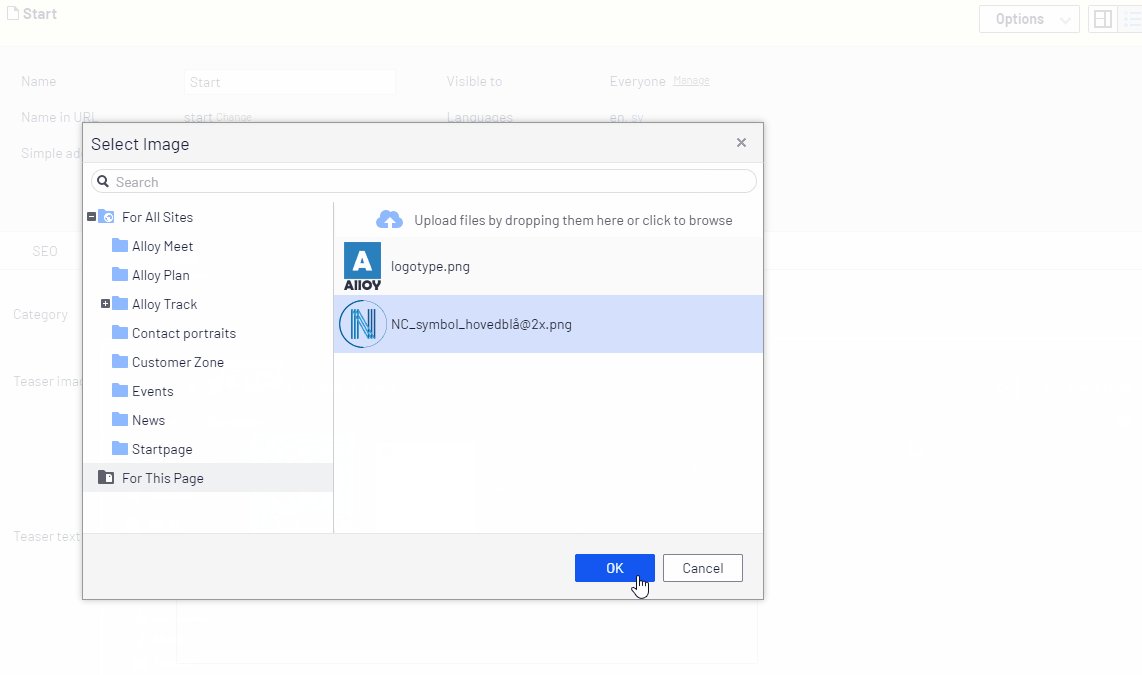
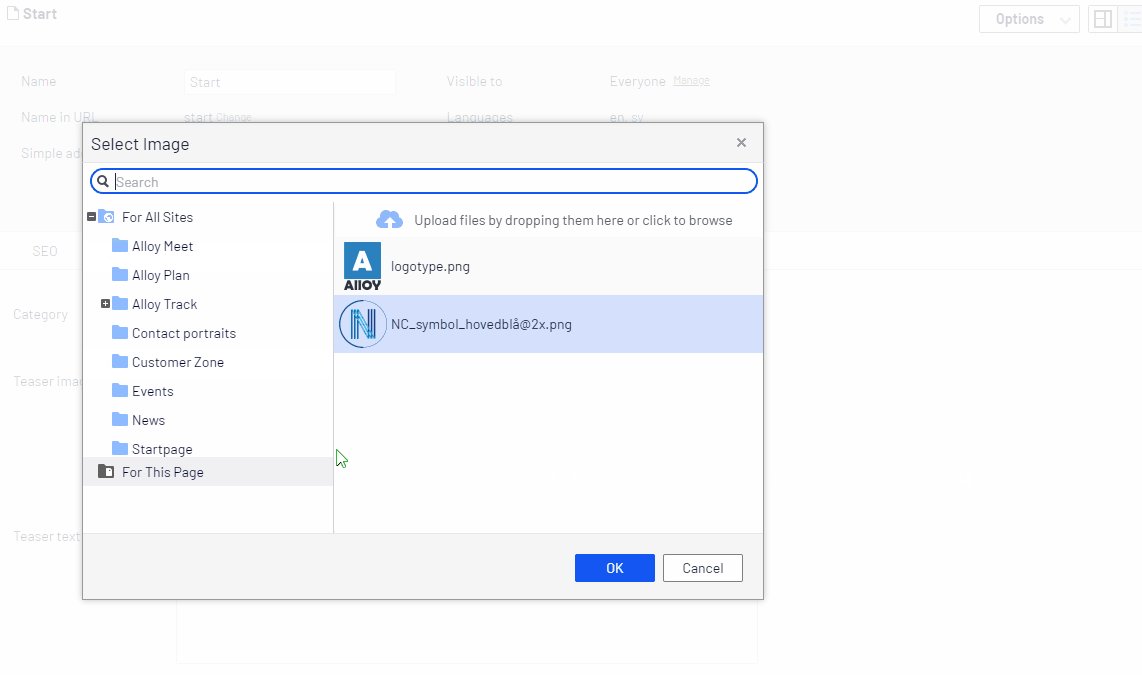
Det som var nytt denne gangen, var at man kan laste opp bilder i samme dialog som man velger bilde. Tidligere måtte man først laste opp bildet, for deretter å åpne en dialog for å legge bildet til i en egenskap. Nå kan begge operasjonene gjøres i samme dialog.
Det er to muligheter for å laste opp bilder på denne måten.
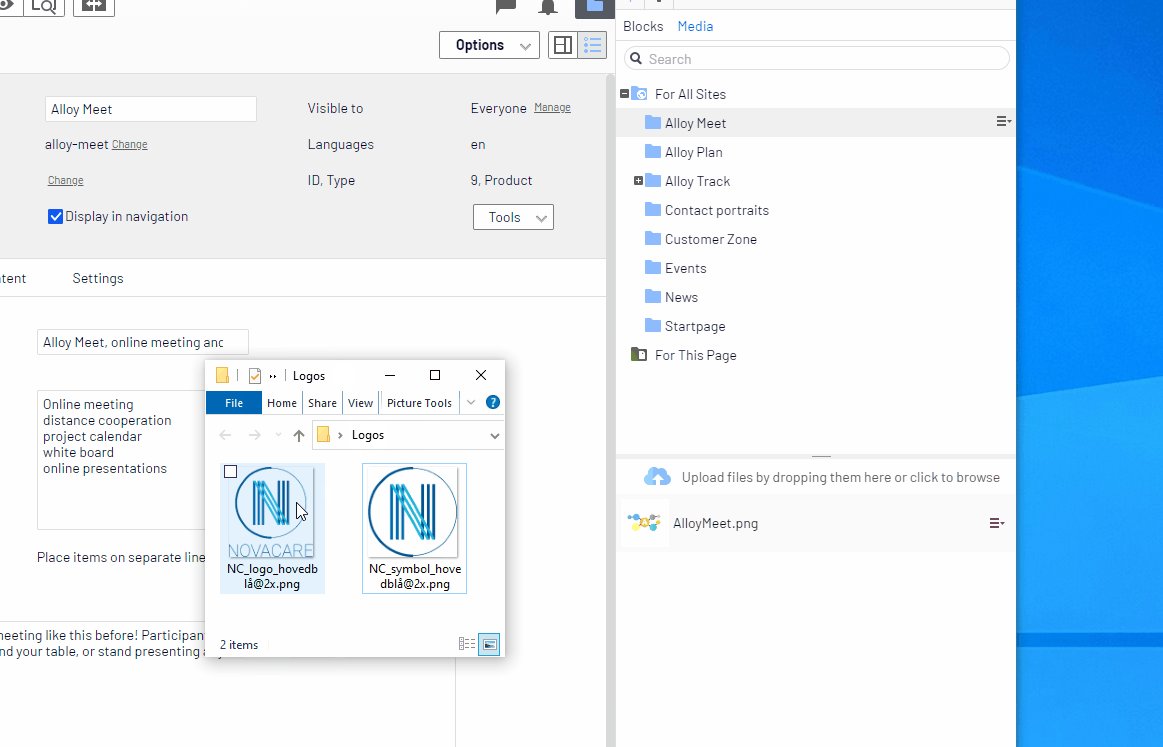
1) Du kan dra og slippe bilder fra egen datamaskin. Det er også mulig å laste opp flere bilder samtidig på denne måten.

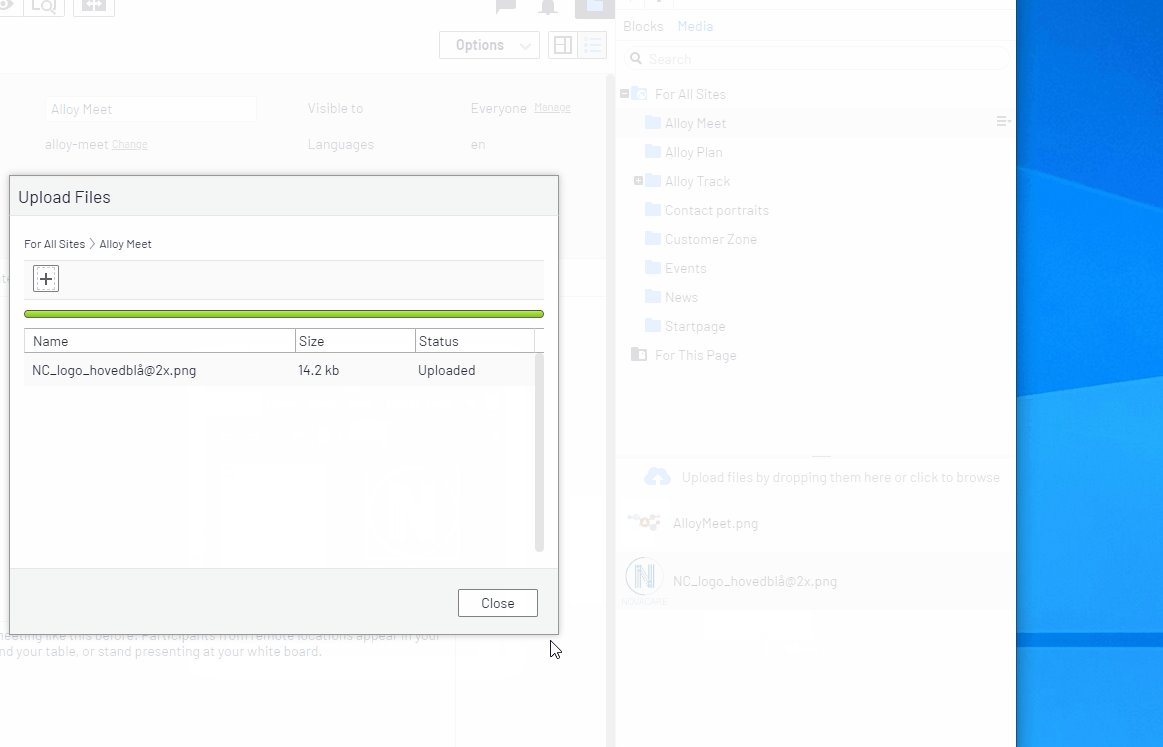
2) Du kan klikke på sky-ikonet, og få opp en dialog der du kan velge ett eller flere bilder.

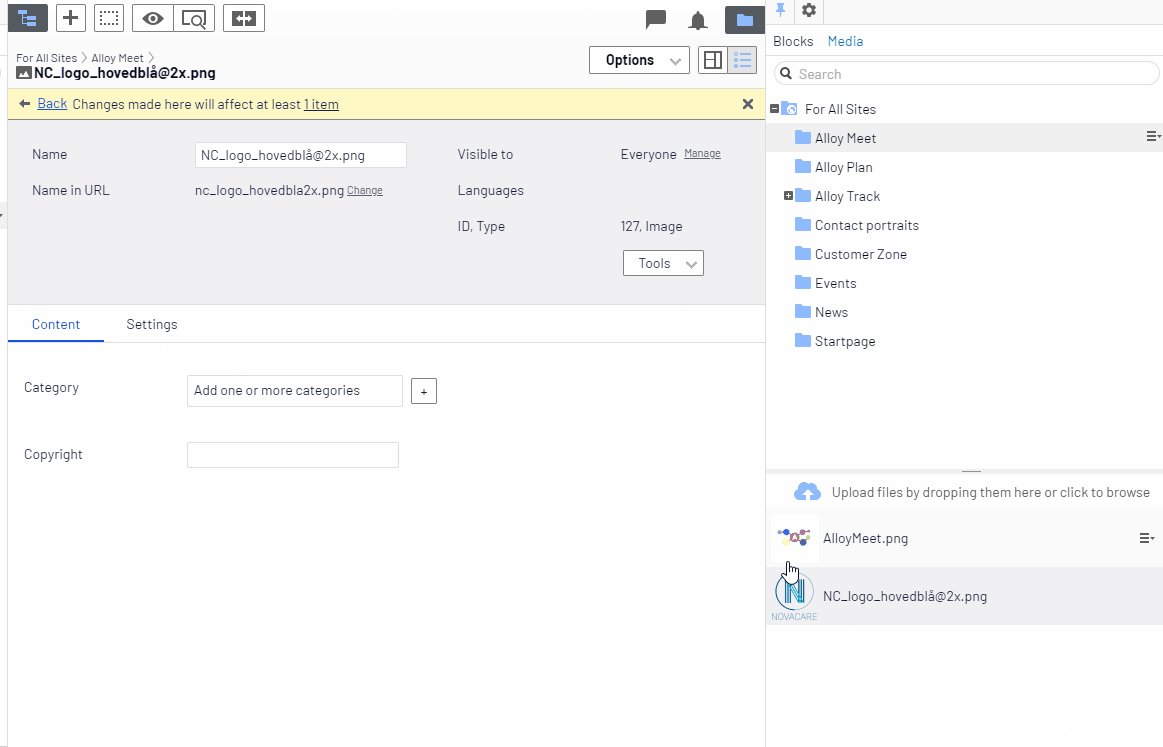
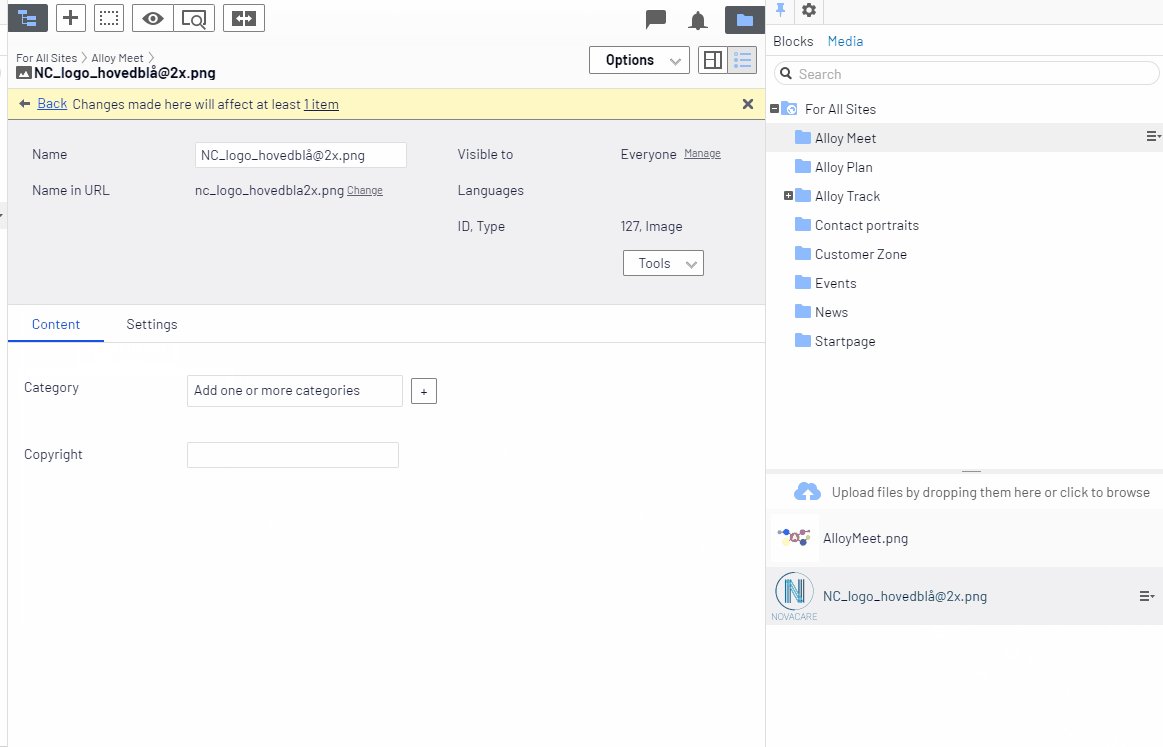
09.11.2018 - Enklere å finne ut hvor bildene ligger lagret
Release: Update 240
Versjon: EPiServer.CMS.UI 11.12.1
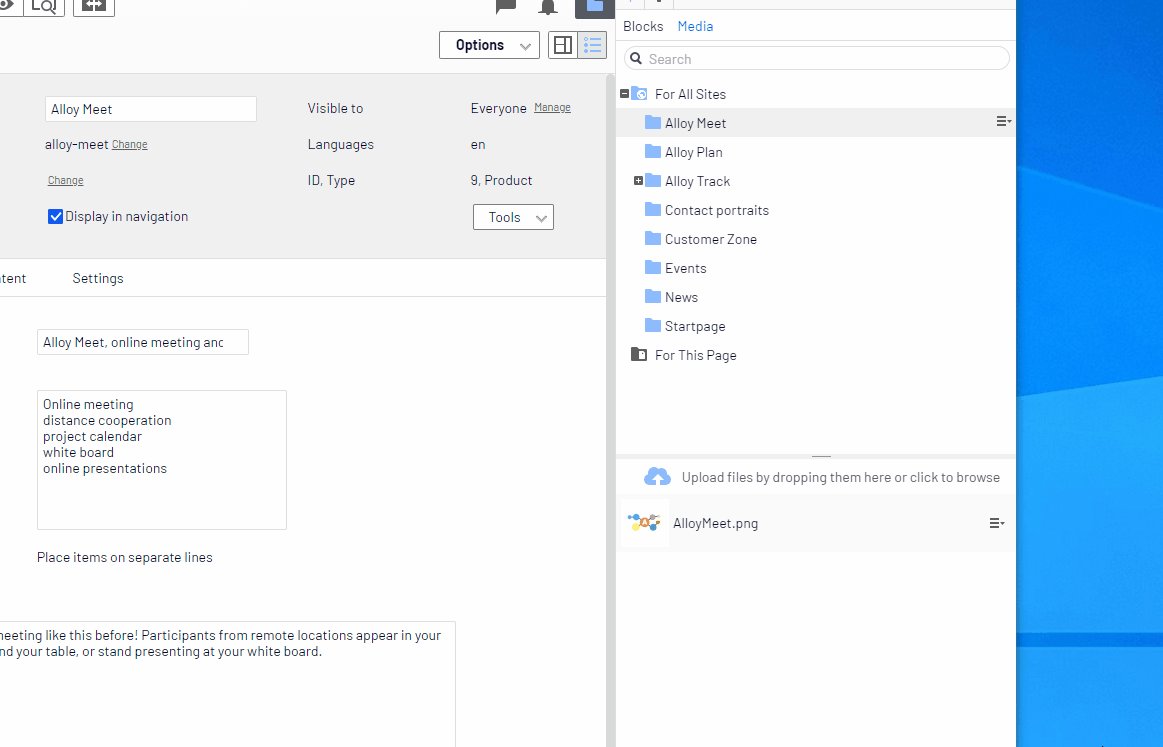
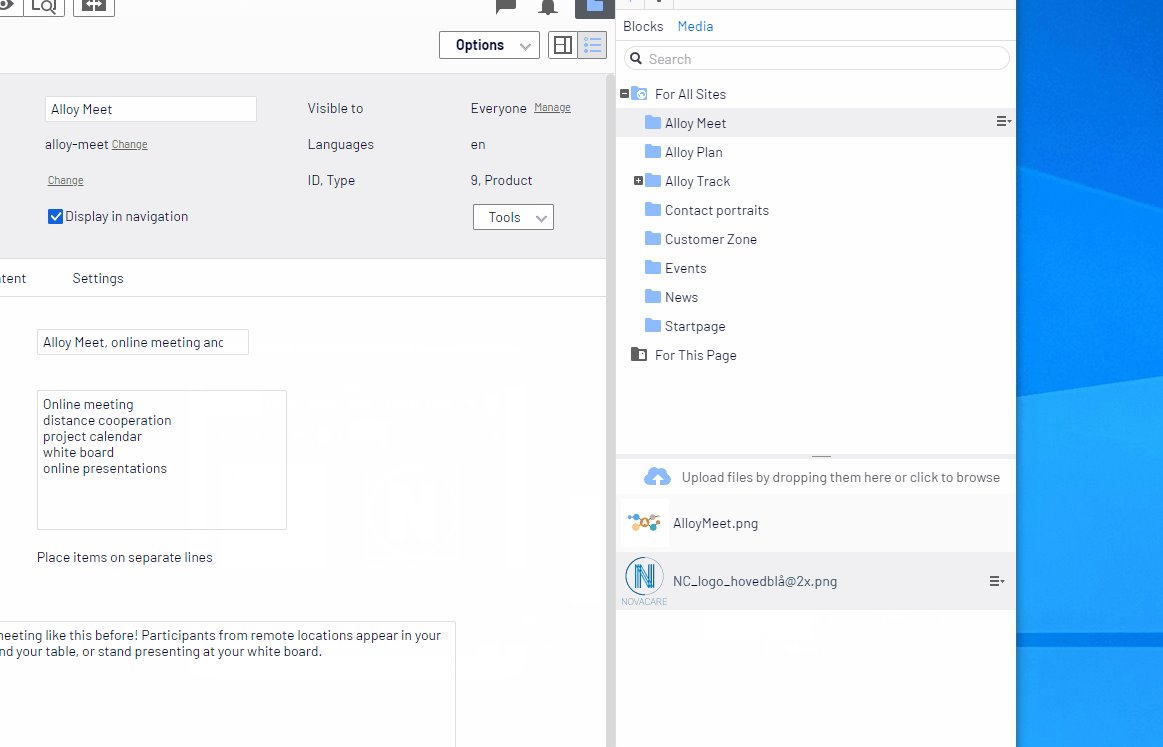
Nå kan man ved å klikke på et bilde som er i bruk, se nøyaktig hvor bildet ligger lagret i bildestrukturen. Det kan f.eks. være nyttig hvis man ønsker å bruke det samme bildet på en annen side også.

21.01.2019 - Forhåndsvisning + «dra og slipp» direkte til egenskaper
Release: Update 248
Versjon: EPiServer.CMS.UI 11.15.0
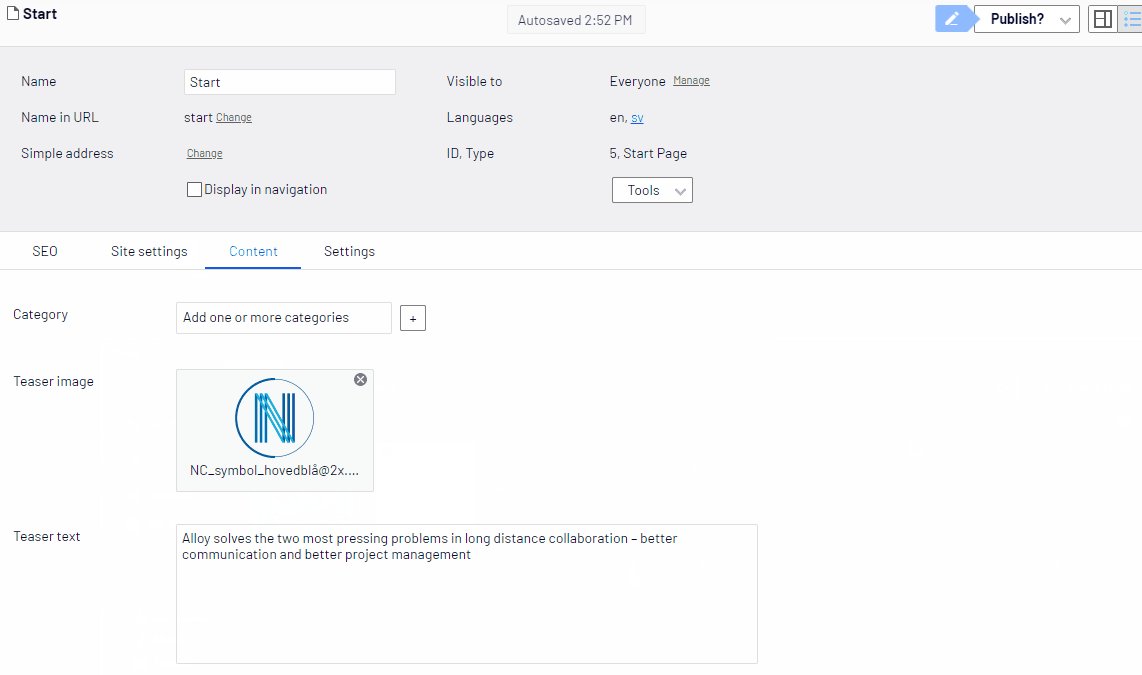
I denne oppdateringen kom det flere nyheter.
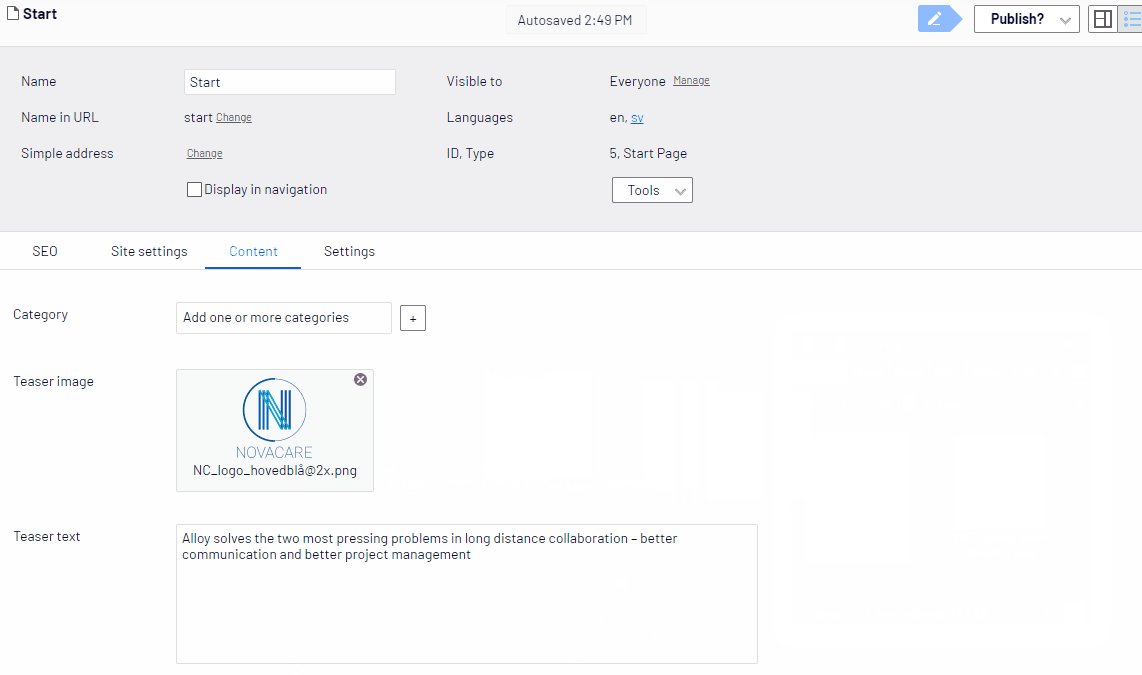
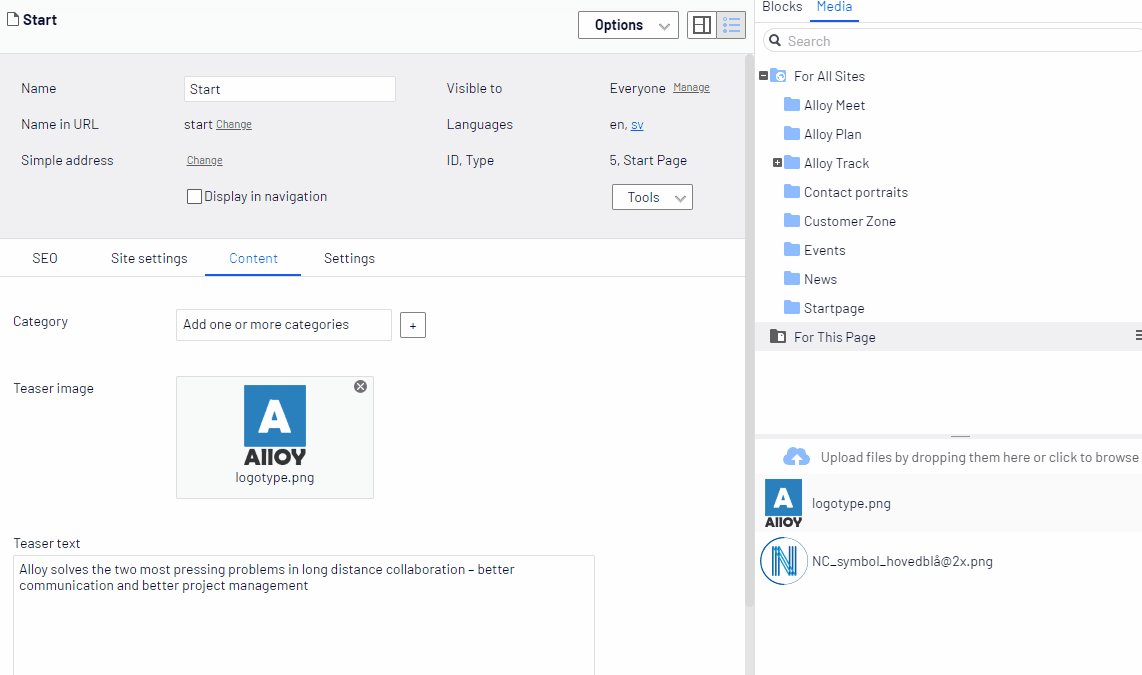
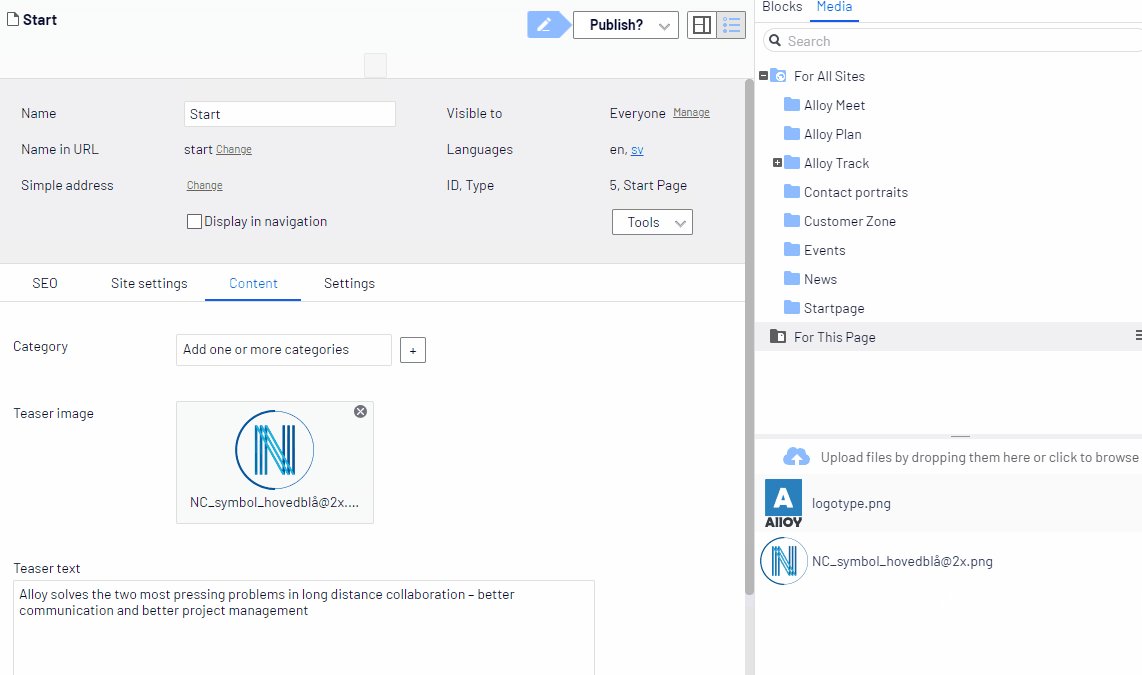
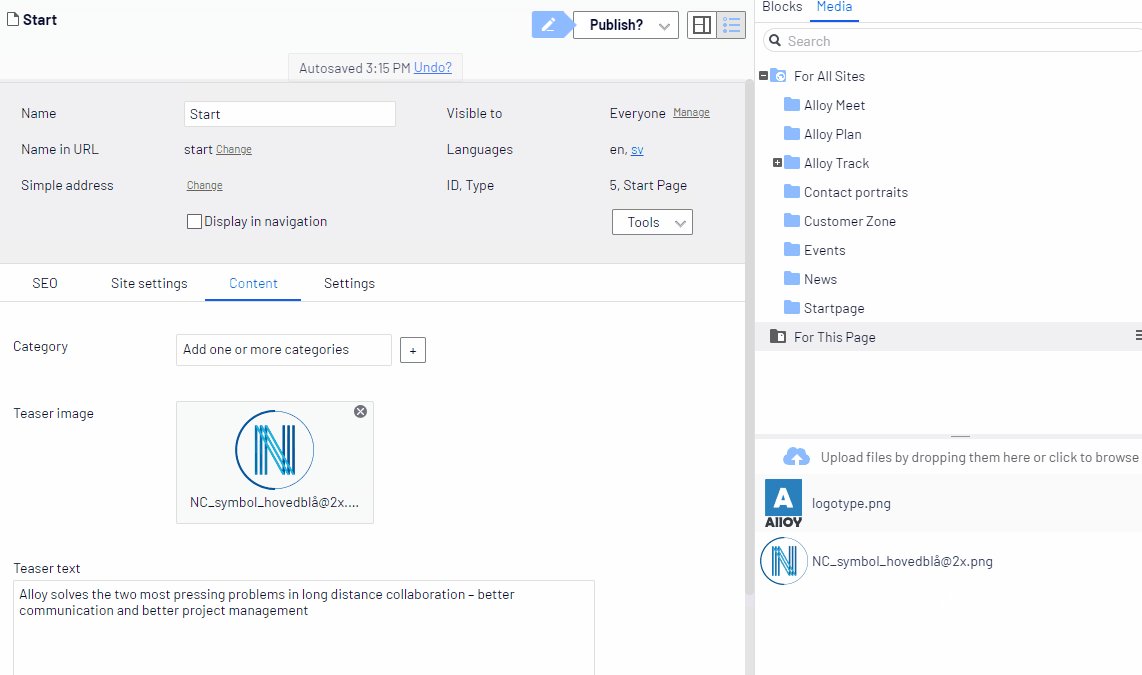
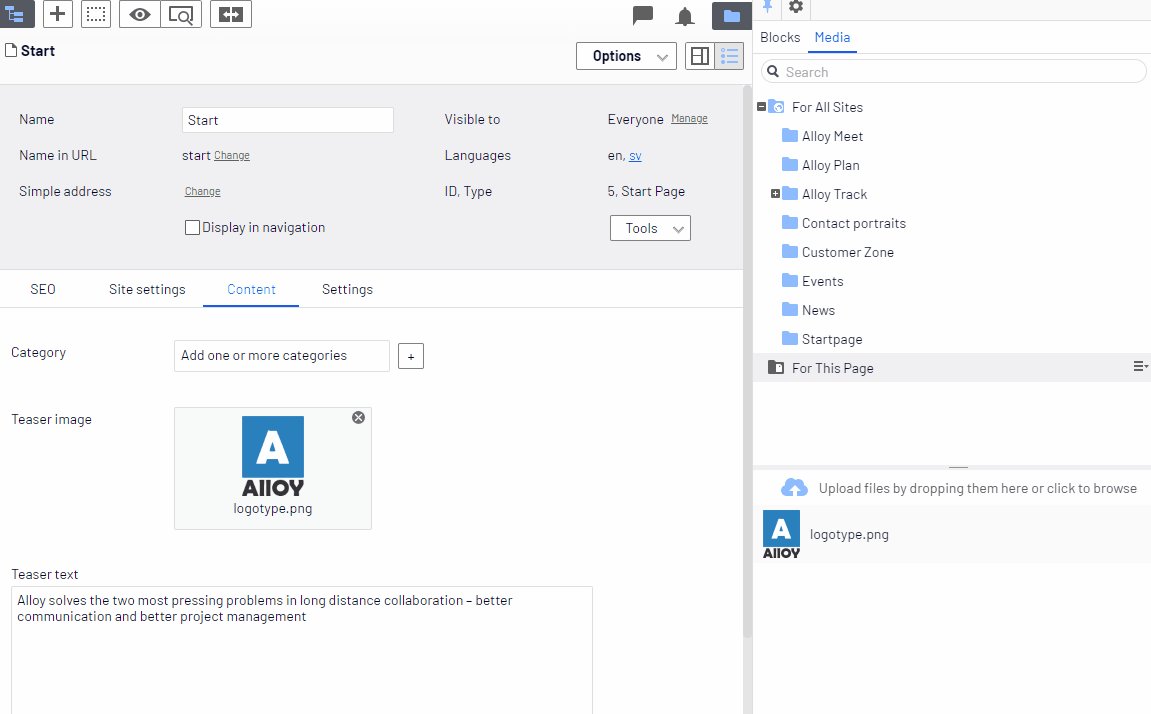
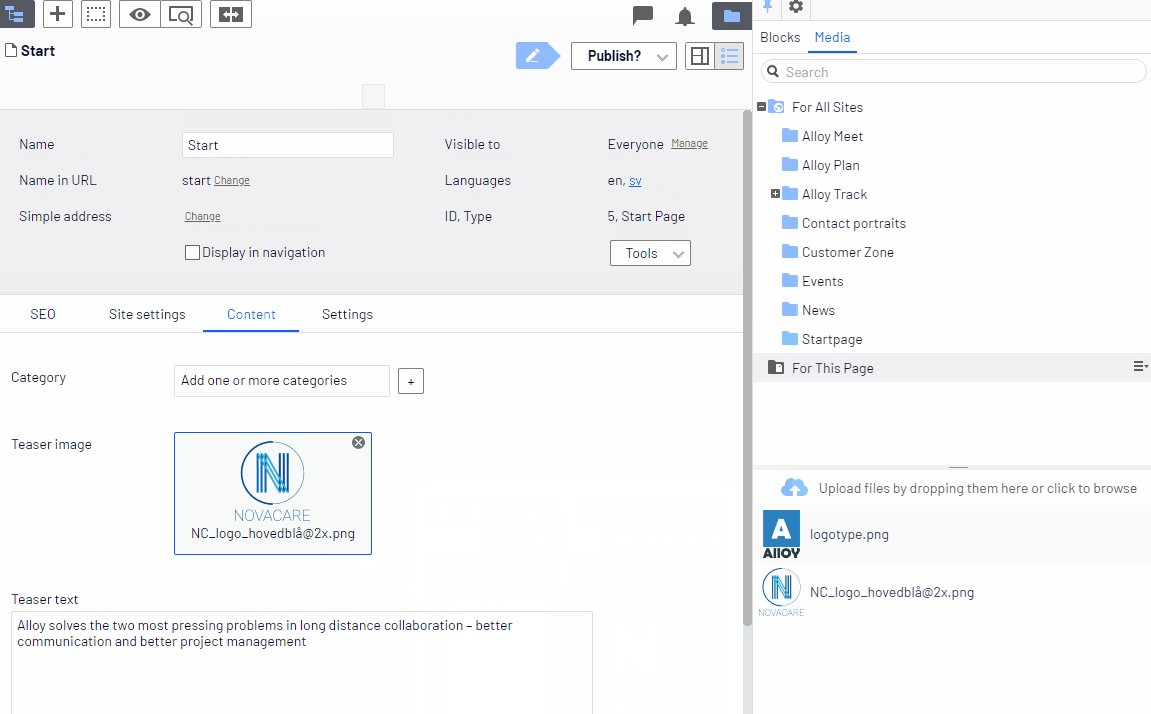
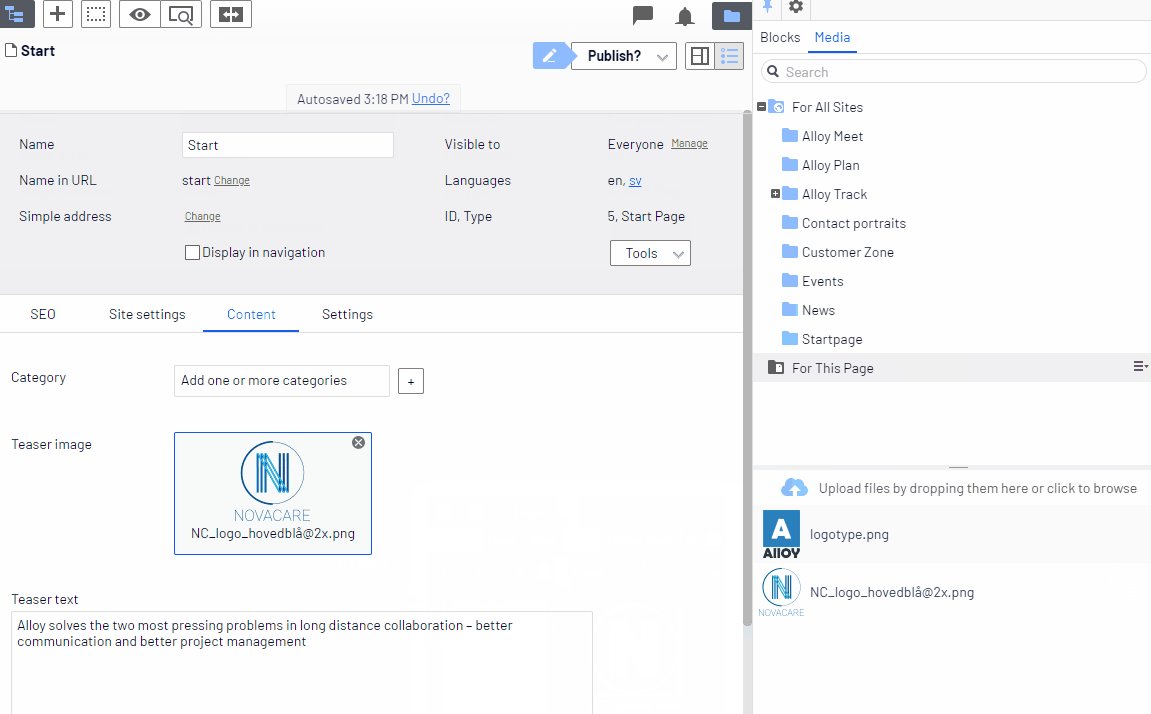
1) Bilder som er lagt til i en egenskap har fått forhåndsvisning, eller en thumbnail, slik at det er enklere å se hvilket bilde det er snakk om. I tidligere versjoner så man kun filnavnet.

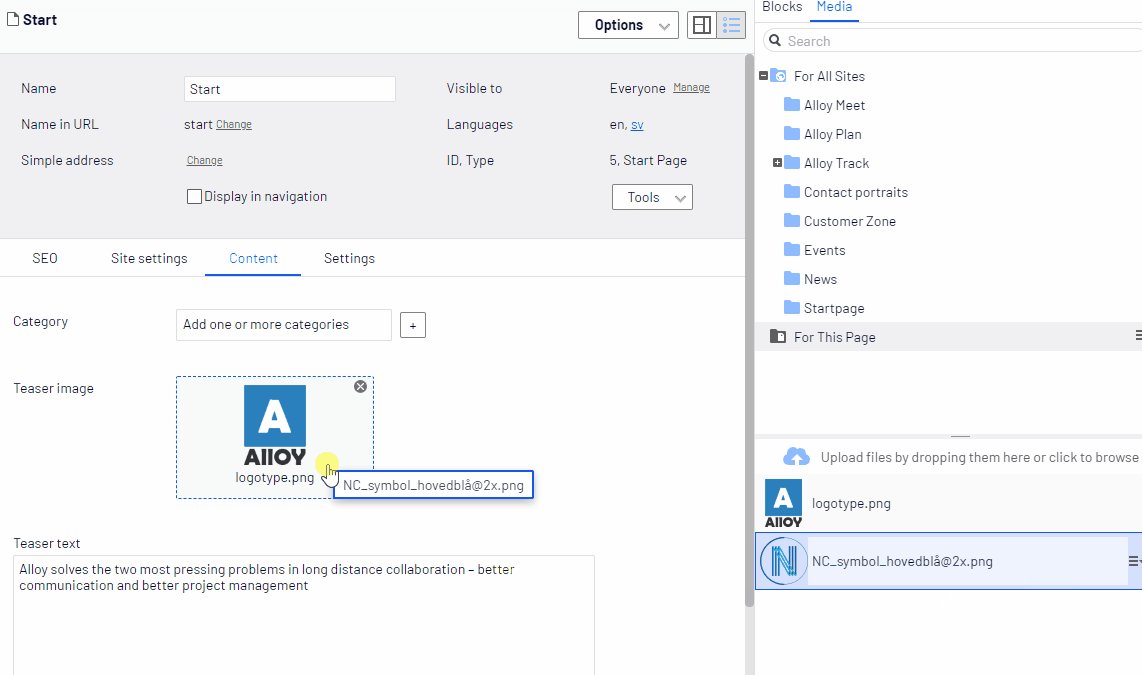
2) Man kan legge til bilder i egenskaper ved hjelp av «dra og slipp» fra ressursfeltet (assets pane).

3) Man kan laste opp bilder til ressursfeltet ved hjelp av «dra og slipp».

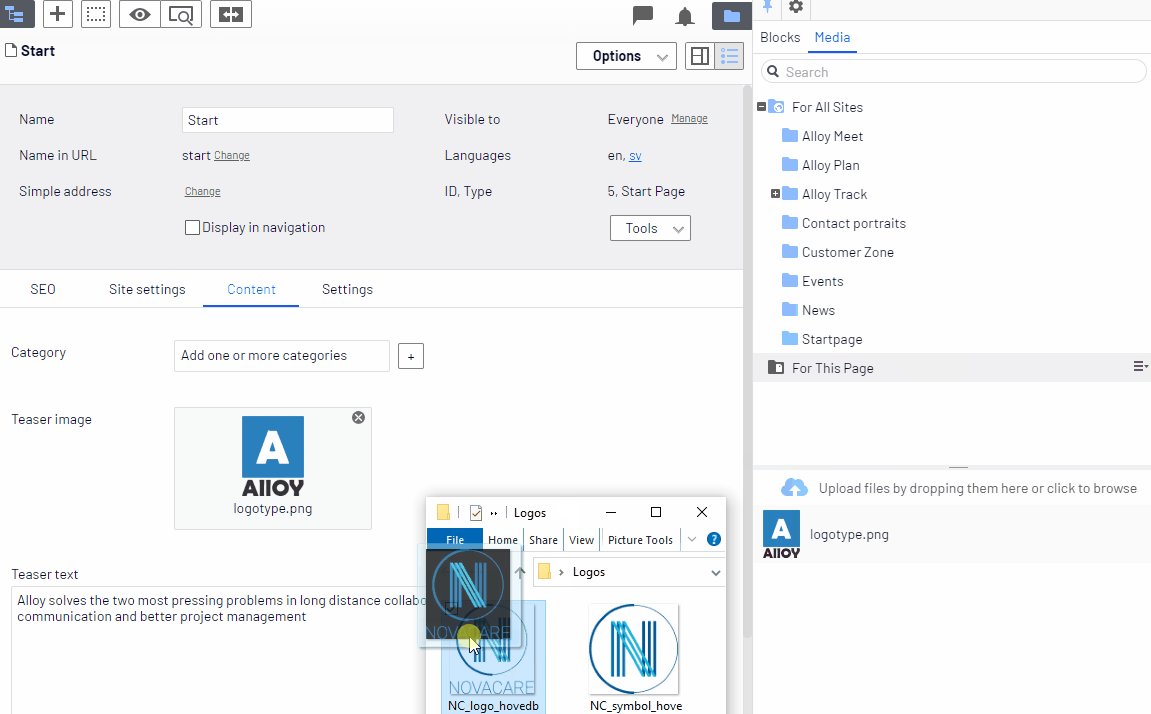
4) Man kan legge til bilder ved hjelp av «dra og slipp» fra egen datamaskin direkte til en egenskap. Vær oppmerksom på at du da ikke får mulighet til å bestemme hvor bildet skal lagres, og at bildet blir lagret i «for denne siden» for den siden du legger til bildet på. Eventuelt «for denne blokken», hvis du legger til bildet på en blokk.

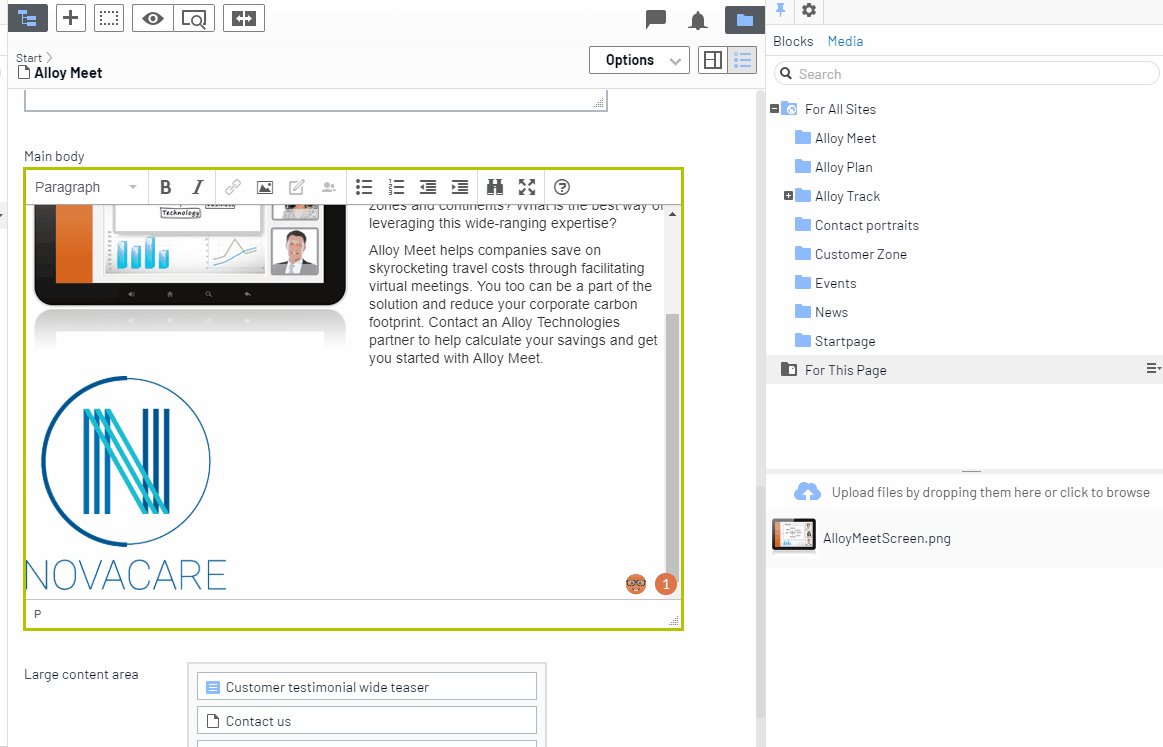
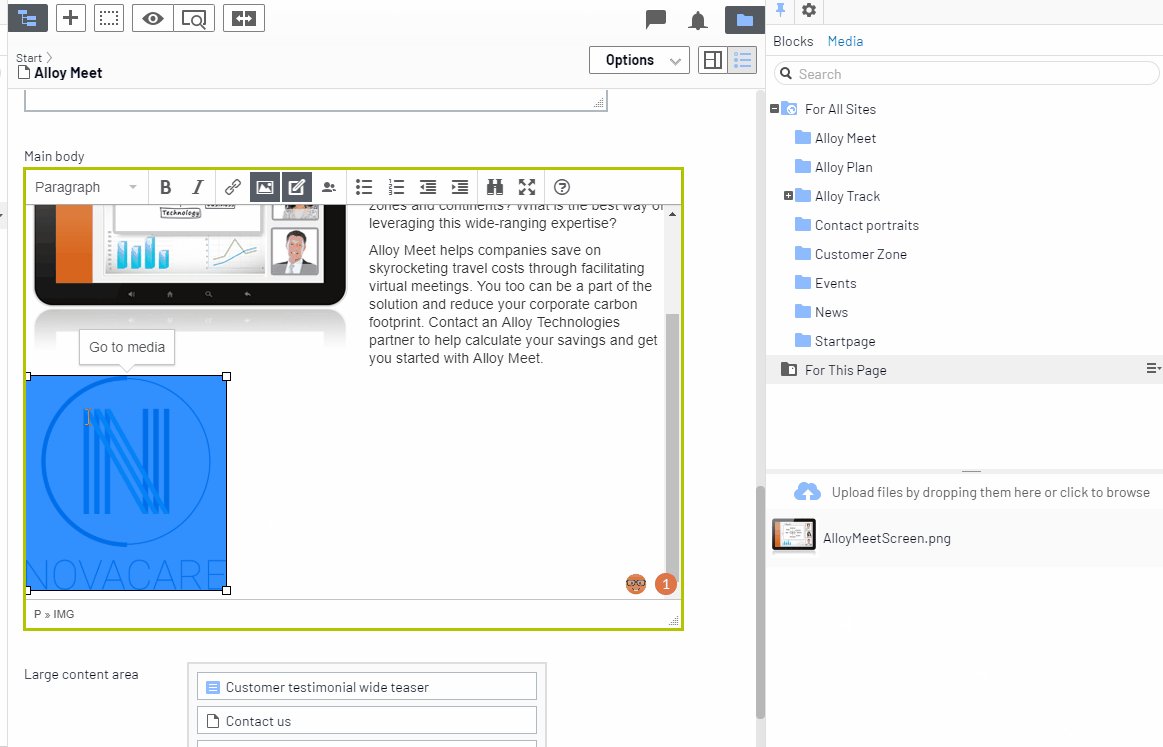
25.02.2019 - Gå til bildeplassering
Release: Update 253
Versjon: EPiServer.CMS.TinyMce 2.8.0
Når bilder legges inn i rike tekstfelt har det nå dukket opp en knapp «Go to media». Hvis du holder musepekeren over knappen ser du hvor bildet ligger lagret, og hvis du klikker på knappen kommer du direkte til bildet. Veldig nyttig når bilder ligger lagret under globale filer, og du ikke husker hvor.