Culture specific image properties in Episerver
In Episerver CMS pages and blocks may have different language versions. Properties may be culture specific, or common for all language versions.
The Problem
MediaData, the base class for files and images, does not implement ILocalizable and thus does not have the option to include culture-specific properties.
A common scenario would be adding an alt text-property to your image class. With just one language, this will work fine. When a second language is introduced, you will have to upload the same image twice in order to have different alt texts. That's not an ideal solution. I will present a workaround.
The Solution
I'll create a DescriptionBlock that will hold the different language versions of my alt text. It will be used as a local block, so I set AvailableInEditMode to false.
The CurrentLanguage-property will check PreferredCulture, and return the appropriate property matching the current language version.
[SiteContentType(AvailableInEditMode = false)]
public class DescriptionBlock : BlockData
{
public virtual string English { get; set; }
public virtual string Norwegian { get; set; }
public virtual string Spanish { get; set; }
public virtual string Chinese { get; set; }
public virtual string Arabic { get; set; }
[ScaffoldColumn(false)]
public virtual string CurrentLanguage
{
get
{
var language = ContentLanguage.PreferredCulture.Name;
if (language.Equals("en") && !English.IsEmpty())
return English;
if (language.Equals("no") && !Norwegian.IsEmpty())
return Norwegian;
else if (language.Equals("es") && !Spanish.IsEmpty()
return Spanish;
else if (language.Equals("ch") && !Chinese.IsEmpty())
return Chinese;
else if (language.Equals("ar") && !Arabic.IsEmpty()
return Arabic;
// Use English description as default
// if current language is missing
return English ?? string.Empty;
}
}
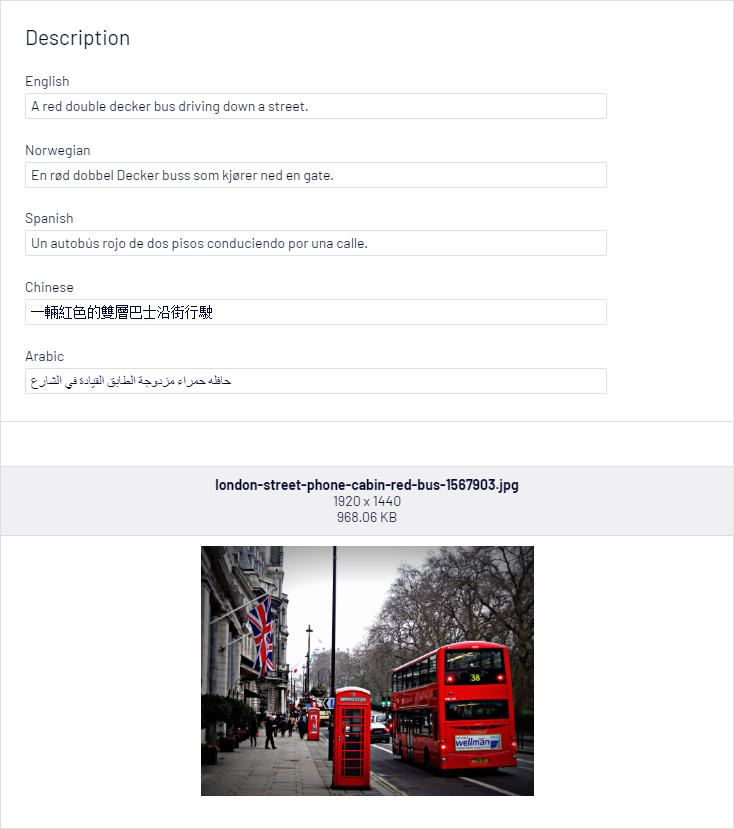
}It could look like this:

Add the block as a local block property to your Image content type:
public class ImageFile : ImageData
{
...
public virtual DescriptionBlock Description { get; set; }
...
}Set the alt text property of your view model:
public override ActionResult Index(ImageFile currentContent)
{
var model = new ImageViewModel
{
Url = _urlResolver.GetUrl(currentContent.ContentLink),
Name = currentContent.Name,
AltText = currentContent.Description?.CurrentLanguage
};
return PartialView(model);
}Display it in the view:
@model ImageViewModel
<img src="@Model.Url" alt="@Model.AltText" />Result
When the image is used in English content, the English alt text is shown. When the image is used in Norwegian content, the Norwegian alt text is shown, etc.
