Episerver uses the file name as alternative text for images
Alternative text
The alternative text (or «Alt Text») for images serves three purposes:
- Visually impaired users using screen readers will be read the alternative text to better understand an image.
- The alternative text will be displayed in place of an image if an image cannot be loaded.
- Alt tags provide better image descriptions to search engine crawlers, helping them to index an image properly.
W3schools lists the following guidelines for alternative image texts:
- The text should describe the image if the image contains information
- The text should explain where the link goes if the image is inside an <a> element
- Use alt="" if the image is only for decoration
The bug
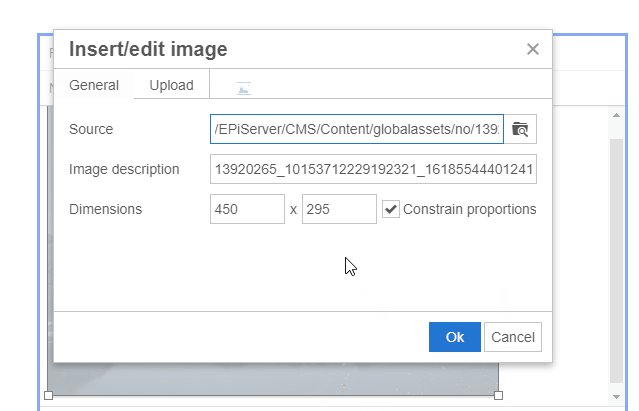
If I drag an image from the assets pane in Episerver CMS and drop it in a TinyMCE editor, Episerver will add the image file name as the alternative text. For an image with the name «13920265_10153712229192321_1618554440124146300_o.jpg» this makes no sense and will certainly annoy people using screen readers.
The workaround
I present a workaround: if the image's alternative text is the same as the filename, I clear the alternative text during publish.
[InitializableModule]
[ModuleDependency(typeof(EPiServer.Web.InitializationModule))]
public class ContentEventsInitialization : IInitializableModule
{
private Injected<IContentLoader> _contentLoader;
public void Initialize(InitializationEngine context)
{
var contentEvents = ServiceLocator.Current.GetInstance<IContentEvents>();
contentEvents.PublishingContent += PublishingContent;
}
private void PublishingContent(object sender, ContentEventArgs e)
{
foreach (var property in e.Content.Property)
{
if (!(property is PropertyXhtmlString xhtmlStringProperty))
{
continue;
}
var processedText = xhtmlStringProperty.XhtmlString.ToInternalString();
var altTextDictionary = new Dictionary<string, string>();
foreach (var urlFragment in xhtmlStringProperty.XhtmlString.Fragments.Where(x => x is UrlFragment))
{
foreach (var guid in urlFragment.ReferencedPermanentLinkIds)
{
if (!_contentLoader.Service.TryGet(guid, out ImageData image))
{
continue;
}
var key = $"~/link/{image.ContentGuid:N}.aspx";
if (!altTextDictionary.ContainsKey(key))
{
altTextDictionary.Add(key, image.Name);
}
}
}
foreach (var altText in altTextDictionary)
{
var regex = new Regex($"<img src=\"{altText.Key}\" alt=\"{altText.Value}\"");
processedText = regex.Replace(processedText, $"<img src=\"{altText.Key}\" alt=\"\"");
}
xhtmlStringProperty.XhtmlString = new XhtmlString(processedText);
}
}
public void Uninitialize(InitializationEngine context) { }
}Another possible approach would be to present the editor with a validation error, telling them to update (or clear) the alternative text before publishing.
What's best
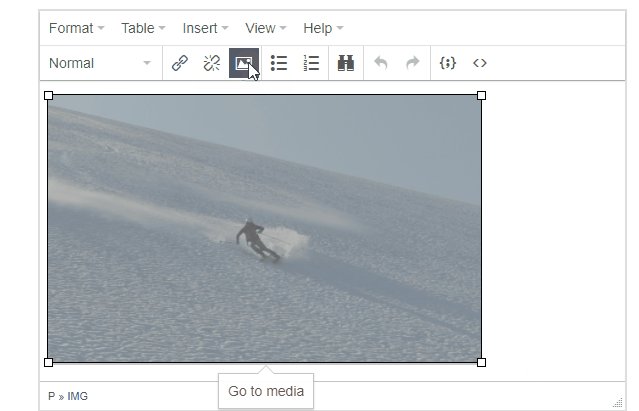
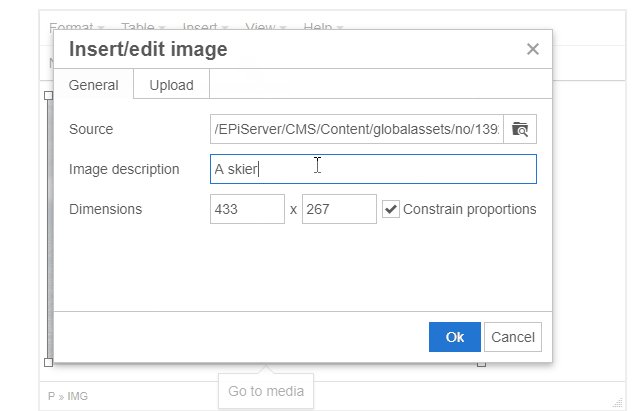
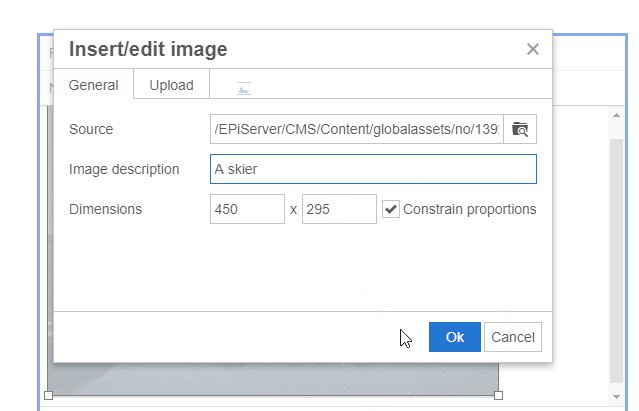
The best is, of course, if the editors provide an alternative text. To do so, select the image then click «image»-button on the toolbar and replace the filename with a text that better describes the image.

An alternative way to do exactly the same: Select the image, then right-click and choose «image» from the context menu.

What's even better?
You can have the alt text auto generated! Have a look at this addon.
